Difyを使ってAIアプリケーションを作ってみた
VPSを借りてDifyを立ち上げたので、早速アプリケーションを作ってみたいと思います。
AIモデルの設定
Difyでは主要なAIモデルを、簡単にアプリケーションに組み込むことができます。
そのためには、各モデルを使うためのAPIキーを取得して、Difyに設定する必要があります。
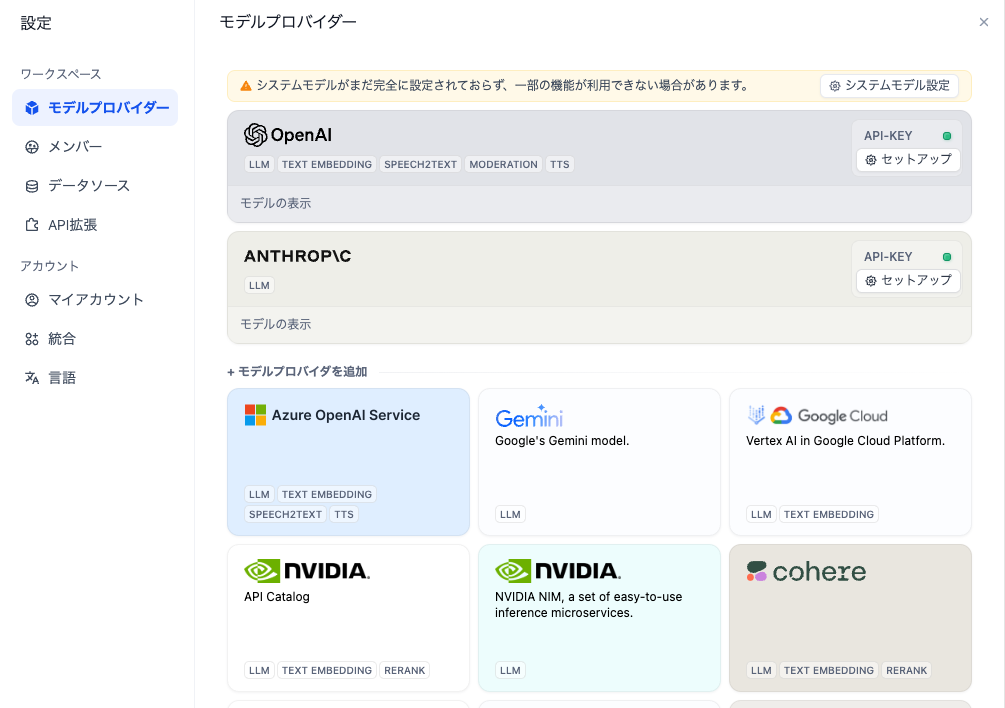
設定画面は右上のアカウントをクリックして「設定」を選びます。
モデルプロバイダーを選択して、使用するモデルのAPI-Keyを登録します。

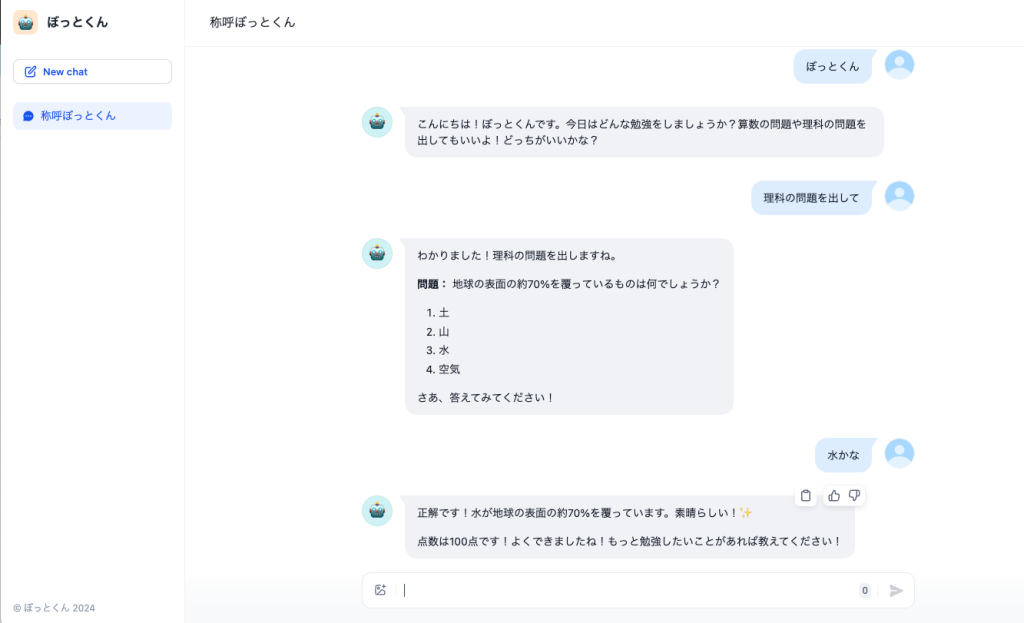
最初のチャットボット
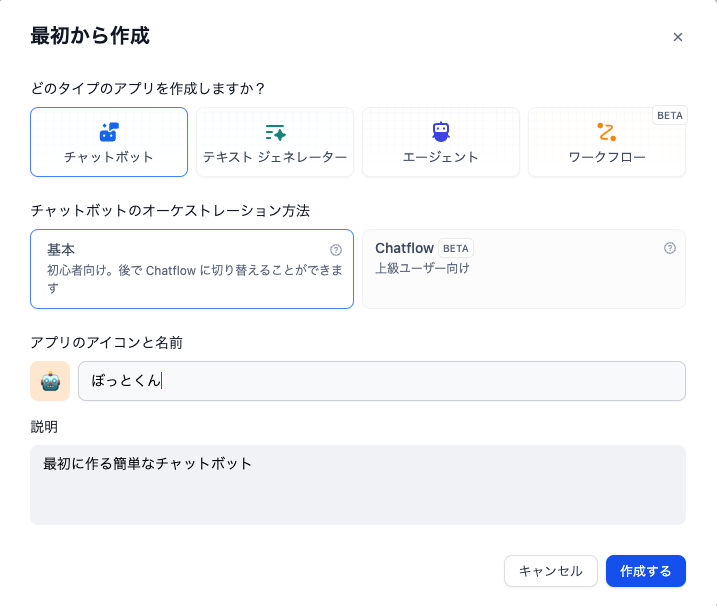
一番簡単なチャットボットは、「最初から作成」を選択してダイアログボックスを開きます。

オーケストレーション方法で「基本」を選択して、「作成する」をクリックすると、以下の様な簡単な設定画面が表示されます。

手順にボットの役割や動作を定義するだけで簡単なボットが作れます。
ボットの公開
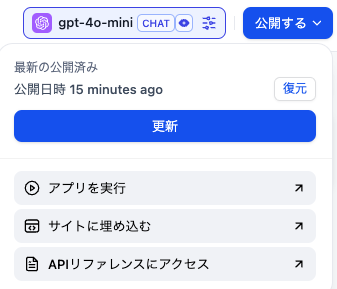
出来上がったボットの公開方法は3つあり、右上の「公開する」から選択します。

「アプリを実行」を選択すると、Webアプリが立ち上がります。

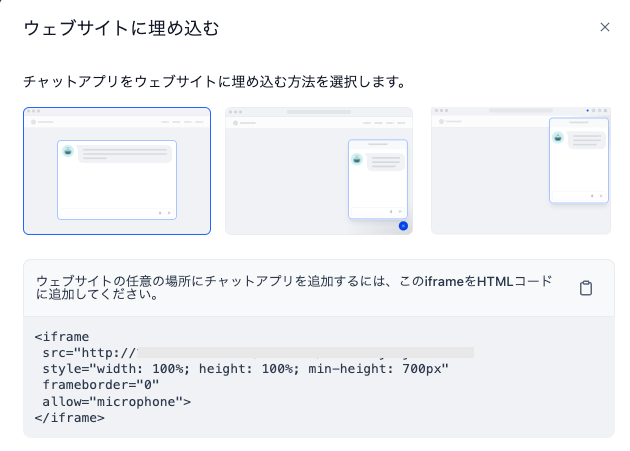
「サイトに埋め込む」を選択すると、<iframe>形式のタグを表示してくれます。

このコードをコピーして、Webページに貼り付けるだけでボットが動くWebページが完成します。
「APIリファレンスにアクセス」を選択すると、APIリファレンスとコードの例が表示されます。
このコードを使って、独自のアプリからこのボットを呼び出すこともできます。
まとめ
Difyで作ったチャットボットやワークフローは簡単にアプリケーションにできるのが魅力です。
また、ログの取得や基本的な利用分析のツールが揃っているので、アプリの改善にも役に立つかと思います。