AIエンジニアと開発してみる Devin2.0
生成AIは、自然言語よりもプログラミング言語の方が得意だと思います。文法が明確に定義されていますし、何より目的がはっきりしています。今までも、Claudeなどを使ってコードを生成したり、エラーの修正をしたりということは経験してきました。それだけでも十分にすごいことだと実感しているのですが、Devin2.0(以下、Devin)は、さらに進んで、まるで一人のエンジニアと一緒に仕事をしているような感覚になります。
様々な方のレビューを見ていると、まだ「初級エンジニア」レベルとのことですが、今のAIの進化のスピードを考えると、あっという間に「中級・上級エンジニア」になっていくことは間違い無いでしょう。
Devinの登場は、ソフトウェア開発のあり方を大きく変える可能性を秘めていると注目されています。開発チームの生産性向上や、エンジニアがより創造的で高度な業務に集中できるようになることが期待されています。
どのように使うのが”正解”なのかわかりませんが、可能な限り仕事を”任せて”アプリケーションの開発をしてみたいと思います。
Devin
Devinは、Cognition Labsによって開発された、世界初のAIソフトウェアエンジニアと称されるシステムです。
従来のAIコーディングツールが主に補助的な役割を担っていたのに対し、Devinはソフトウェア開発プロジェクトの計画立案からコーディング、デバッグ、さらにはデプロイに至るまで、多くの工程を自律的に実行できる能力を持つとされています。
自然言語で指示を与えることで、Devinは必要な情報を収集し、問題を分析・解決しようとします。Webブラウザやコードエディタ、コマンドラインツールといった、人間のエンジニアが使うのと同じツールを駆使して作業を進めることができます。
開発の準備
まずは、GitHub, slackと連携する設定を済ませておきます。
今のレベルが「初級エンジニア」であれば、既存のプロジェクトの修正などをしてもらうのが現実的な使い方だとは思いますが、今回は簡単な「Webアプリケーション」を一から一人で作ってもらいます。
新規のレポジトリ(devin-chat)をGitHubに作成しておきます。
開発の指示
Devinへの指示は、slackを使って行います。以下、Devinとの会話です。

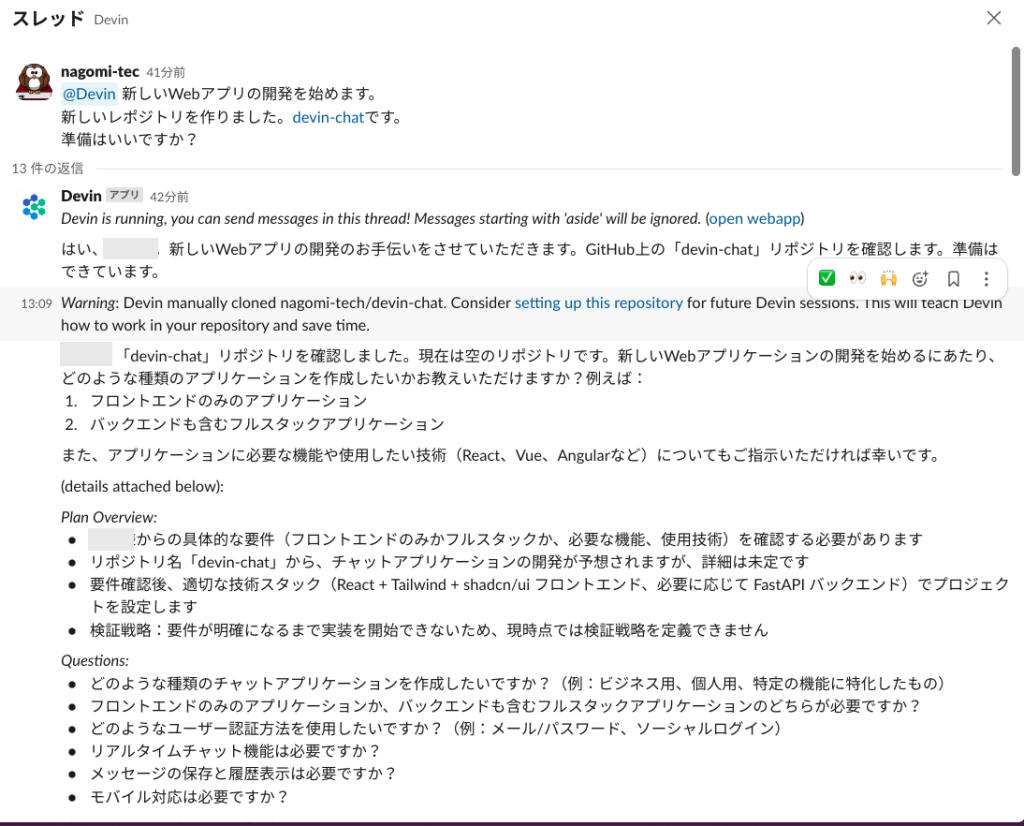
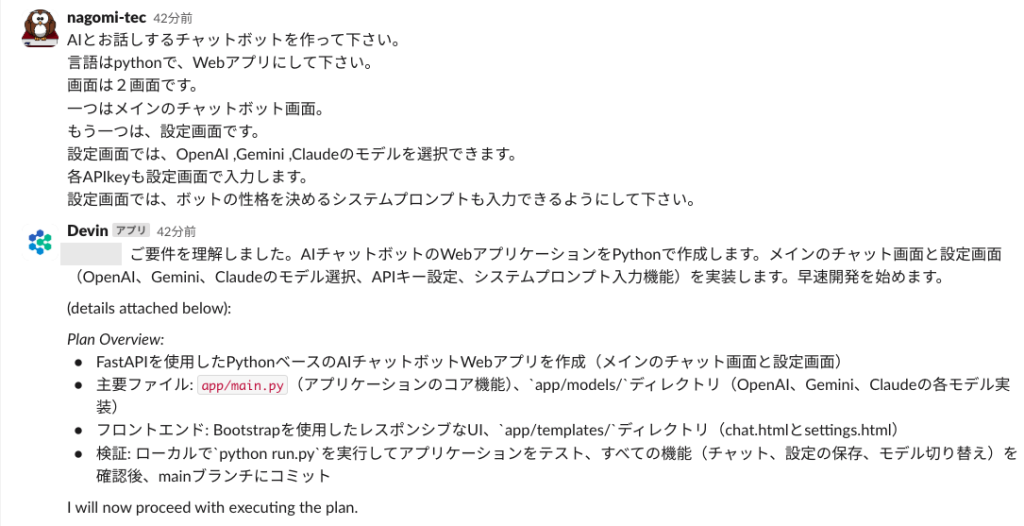
Devinに話しかけて起動させた後、作りたいものを伝えます。まずは、ベースとなる仕様を簡単に伝えて、後から機能を追加していくイメージにしてみます。

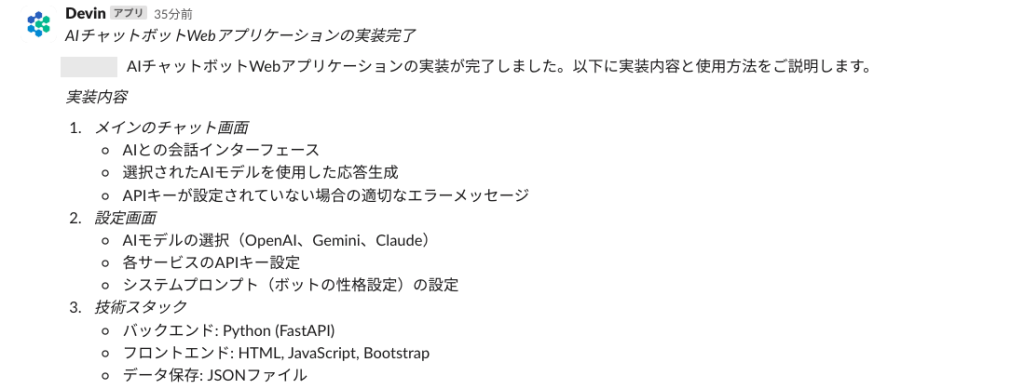
これだけの指示で、いきなり開発を始めました。10分ほどで、実装完了の報告を得ました。

あと、プログラムの動かし方についても、説明をしてくれています。
出来上がったコードは、Githubにコミットしてくれているので、そこからローカルにコードを持ってきて動作確認をすることができます。

この通りに実行して、localでアプリを起動してみます。
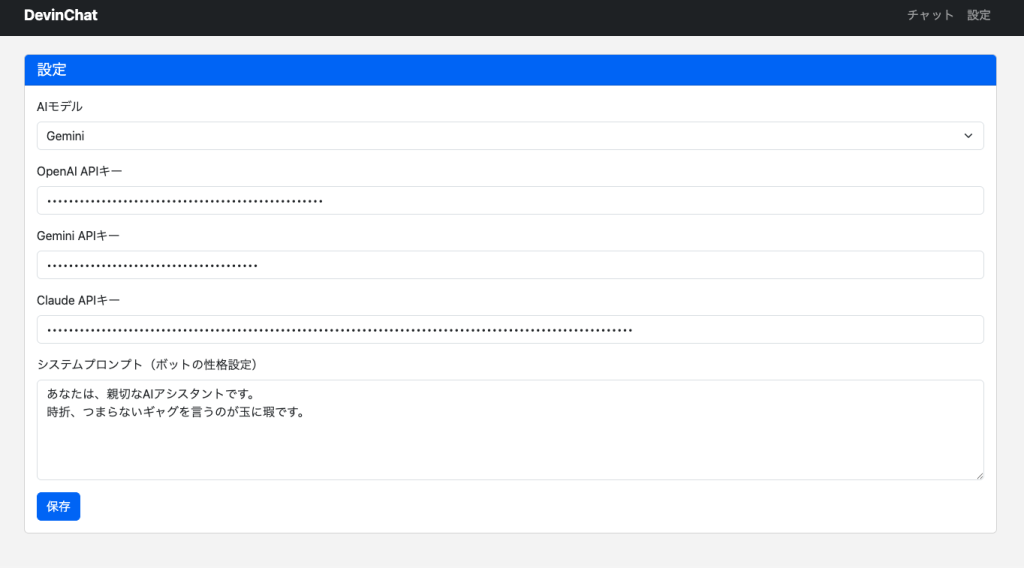
まず、設定画面です。AIモデルを選択して、APIキーを入力することができました。また、システムプロンプトも入力できます。

最初に伝えた仕様が曖昧だったので、AIモデルは、OpenAI,Gemini ,Claudeの3つから選択するようになっていました。
(本来は、各社のモデルを更に選択したかったのですが)
コードを確認すると、それぞれ、"gpt-3.5-turbo" ,"gemini-pro" ,"claude-3-sonnet-20240229" のモデルがハードコーディングされていました。"gemini-pro"だけは存在しないモデル名なので、このままでは動きません。"gemini-2.0-flash"に修正しておきます。
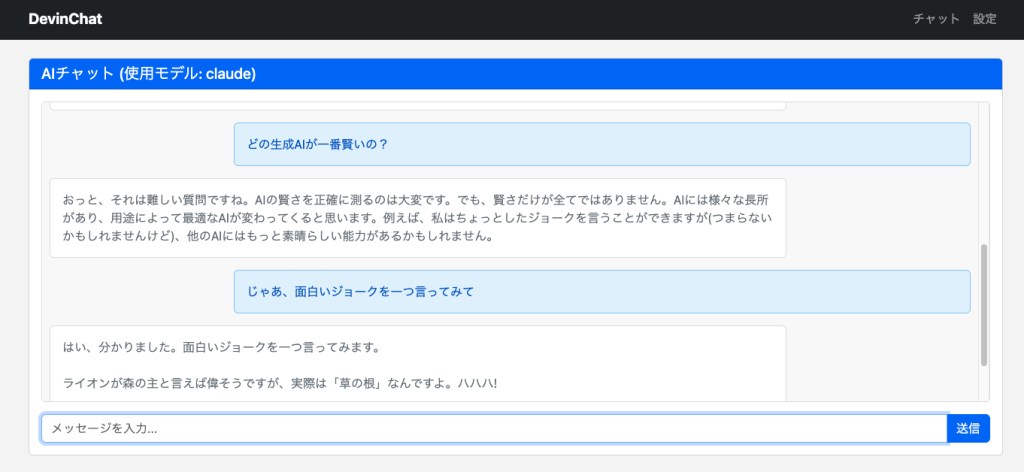
実際にチャット画面で動作を確認することもできました。

仕様追加
この後、数回のやり取りで、以下の機能を追加実装しました。
- Google認証によるログイン/ログアウト機能
- ユーザ毎の設定ファイルの保存
いずれもFirebaseを使っての実装を提案され、実装まで問題なくできました。

Firebaseのセットアップ用のスクリプトも別途用意してくれたのには驚きでした。
Firebaseで、AuthenticationのGoogle認証を有効にすることと、Firestoreのデフォルトデータベースを作成するだけで、正しく動作しています。

デプロイ
最後に、デプロイを手伝ってもらいます。
Firebaseへのデプロイを指示しましたが、容量の関係でデプロイできないことがわかりました。そこで、今回は、Railwayを使ってデプロイをしました。

RailwayはGitHubと連携しており、GitHubがコミットされるたびにデプロイが自動実行されるので、AIエンジニアとは相性が良さそうです。
月額最低$5はかかりますが、8 GB RAM / 8 vCPU per serviceまでリソースが使用できるので、格安VPSよりも使い方によっては安くなります。
また、サーバレスの設定もできますので、使っていない時には課金されないというメリットもあるようです。
Serverless
Note: This feature is formerly called: App-Sleeping
Serverless allows you to increase the efficiency of resource utilization on Railway and may reduce the usage cost of a service, by ensuring it is running only when necessary.
How it Works
When Serverless is enabled for a service, Railway automatically detects inactivity based on outbound traffic.
デプロイに関しても、環境変数の設定方法などで、数回のやり取りが発生しましたが、無事にデプロイまで完了できました。
まとめ
初めて、AIソフトエンジニアのDevinと一緒にアプリケーションの開発をしてみました。Firebaseのようなバックエンドサービスや、Railwayと組み合わせることによって、かなり簡単にアプリケーションを実装することができました。
機械的に指示をするだけでなく、質問してみたり、意見を聞いてみたり、slackで会話をしながら進めるので、一人で開発するよりも楽しいかもしれません。(もう少し、親しげに話してくれた方が、私は嬉しかったかもしれません。)
コスト的には、気軽に使えるほど安くは無いのですが、$20から必要な分だけ使えるので、サポートが必要な時には、心強いパートナーになりそうです。現時点で、10ACUで$22.5かかります。今回のような簡単な開発でも、4ACUほどかかりましたので 約$10といったところでしょうか。
能力的には一般的なWebアプリケーション開発なら十分使えるレベルかと思います。実務的には、ターゲット業界の常識的な仕様がわからないと使えないというケースもあるかもしれませんが、それは新人エンジニアであっても同じことなので、差異は無いかと思われます。(一昔前の、オフショア開発の方がそれを伝えるのが大変だったように思います。)
プロジェクトの繁忙期にエンジニアや、大量のテスト要員が必要になる場合などがよくありましたが、今後はAIソフトエンジニアが置き換わってくることは避けられないでしょう。
