Flutterアプリケーションの構造
Widget Tree
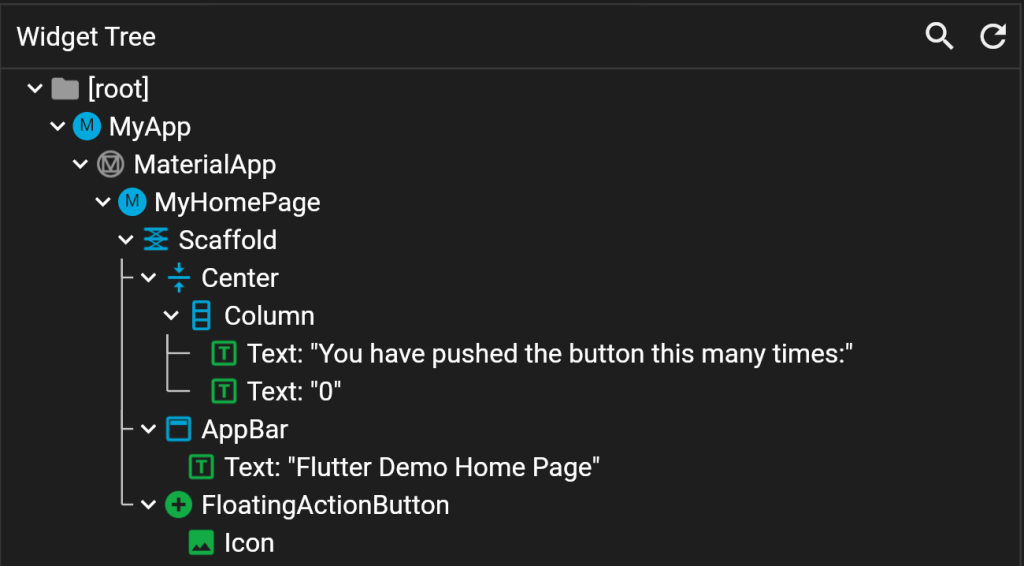
最初に、Demoアプリを使って、Flutterアプリの構造を確認します。ソースコードはlib/main.dartになります。
FlutterアプリのUIは、Widgetの組み合わせでできており、その構造はツリー構造です。

この例では、MyAppが一番最初に呼び出されます。この後、下位にあるWidgetを順番にbuildしていきます。
状態の管理
StatelessWidget と StatefulWidget
プログラムの始まりは、main()です。
void main() {
runApp(const MyApp());
}ここで、最初に作られるのがMyApp Widgetです。MyAppはStatelessWidgetを継承していますが、MyAppが状態によって変化しないためです。
次にMyApp内でbuildされるのが、MyHomePageです。こちらは、StatefulWidgetを継承しています。つまり、ボタンを押すことで表示される内容が変わるというWidgetになります。
また、MyHomePageは、状態を保持更新するための_MyHomePageStateをクリエイトします。_MyHomePageStateは、Stateクラスになります。
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}Stateクラス
状態を保持更新するのは、Stateクラスの_MyHomePageState()になります。
このStateクラス内には、2つの構成要素があります。
一つ目は、状態を更新し、Flutter frameworkに通知するメソッドです。この例では、 _incrementCounter()がそれにあたります
setState()内に状態変化を記述することで、UIの再描画が行われます。
void _incrementCounter() {
setState(() {
_counter++;
});
}2つ目は、実際にUIに配置されるWidgetのbuildメソッドです。このメソッドは、setStateが呼び出されるたびに再実行されます。
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}