Firebase Hosting を使ってFlutter のWebアプリをホスティングする
以前、NetlifyにFlutter Webアプリをデプロイするという記事を書きました。
アプリ内でファイルストレージや、認証を使う必要ができてしまったので、これを機会にFirebaseに乗り換えることとしました。
Firebaseにはアプリのバックエンドとして必要な機能が一通り揃っています。この記事では、Hosting機能を使ってみます。
Firebaseプロジェクトの作成
事前準備
アカウントを登録して、Firebaseコンソールにログインできるようにしておきます。
Hostするwebアプリをビルドして動作確認しておきます。
flutter build web以降の操作は、Firebaseコンソールで指示される通りに実行します。
Firebaseプロジェクトの追加
Firebaseコンソールからプロジェクトの追加を実行します。
次にプロジェクトにアプリを追加します。今回は、webアプリアイコン(</>)をクリックします。

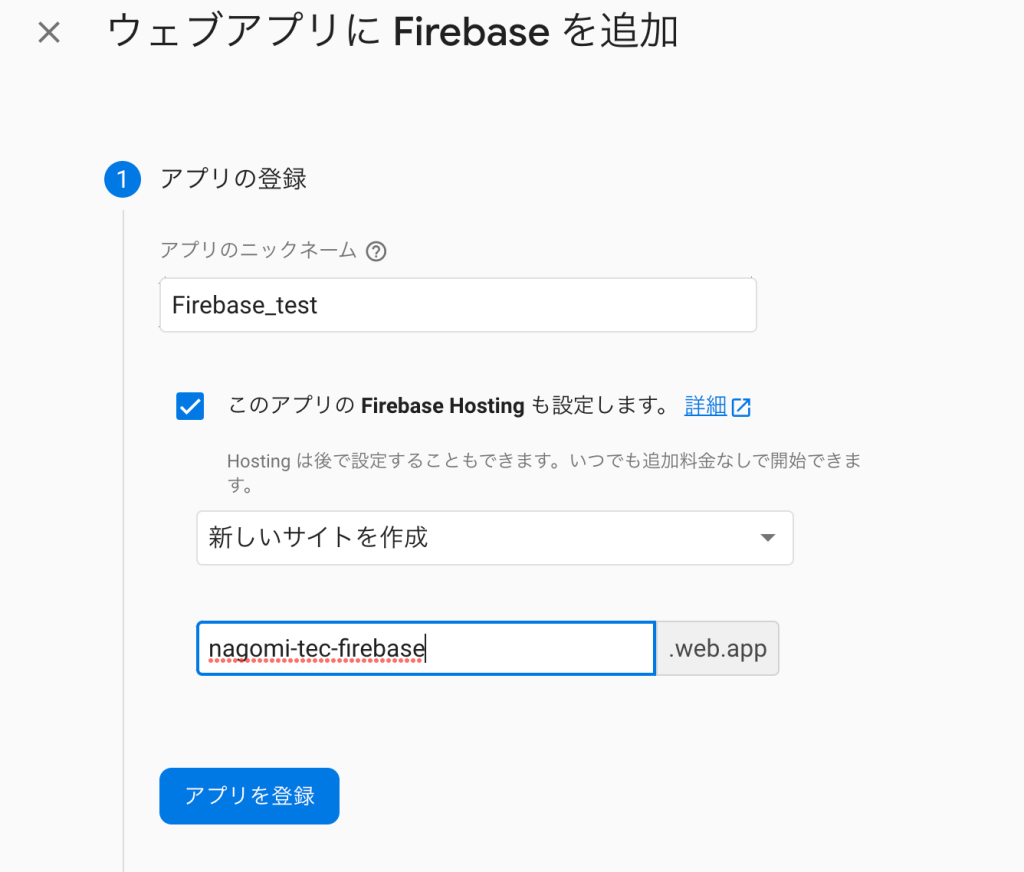
WebアプリにFirebaseを追加

アプリのニックネームを決めます。
Hostingの設定にチェックし、新しいサイトを作成を選択して、サイト名を入力します。
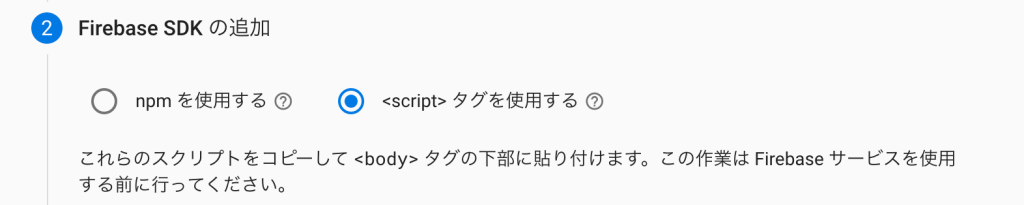
Firebase SDKの追加

<script>タグを使用するを選択します。
flutterプロジェクトのindex.htmlを開いて、bodyタグ直下に以下のコードを挿入します。このコードは、Firebaseコンソールに表示されるので、コピーして使います。
<script type="module">
// Import the functions you need from the SDKs you need
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.9.2/firebase-app.js";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "<Your API Key>",
authDomain: "<Youre Domain>",
projectId: "<Your Project id>",
storageBucket: "<Your StrageBucket>",
messagingSenderId: "<Your messagingSenderId>",
appId: "<Your appID>"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
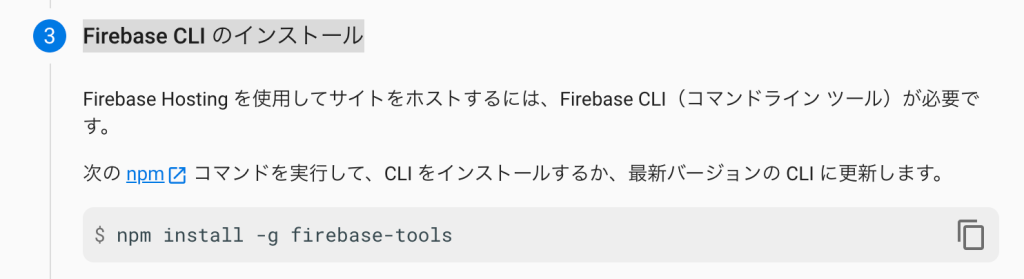
</script>Firebase CLI のインストール

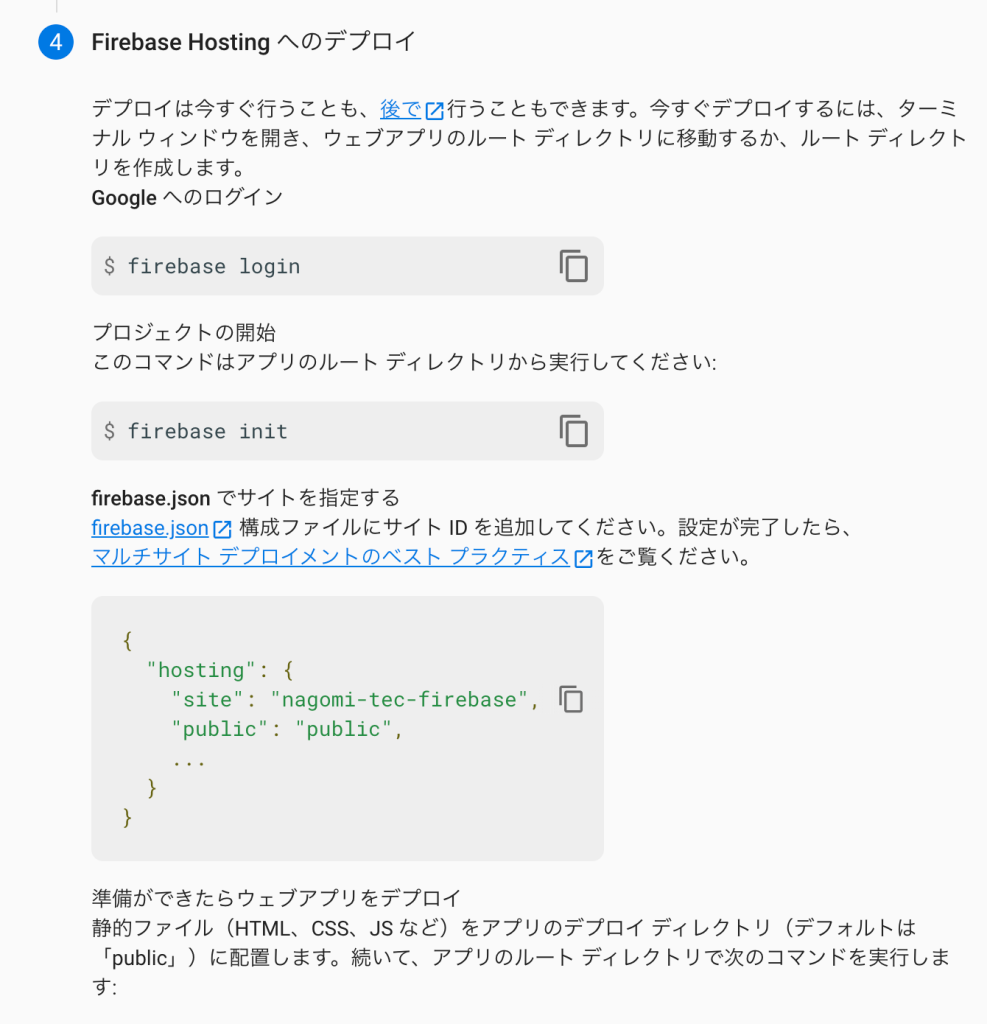
Firebase Hostingへのデプロイ


コンソールの指示通りに、以下のコマンドを実行します。実行はflutterプロジェクトのルートディレクトリで行います。
firebase login
firebase initfirebase.jsonファイルの"public"を"build/web"に変更します。
{
"hosting": {
"site": <Your site>,
"public": "build/web",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
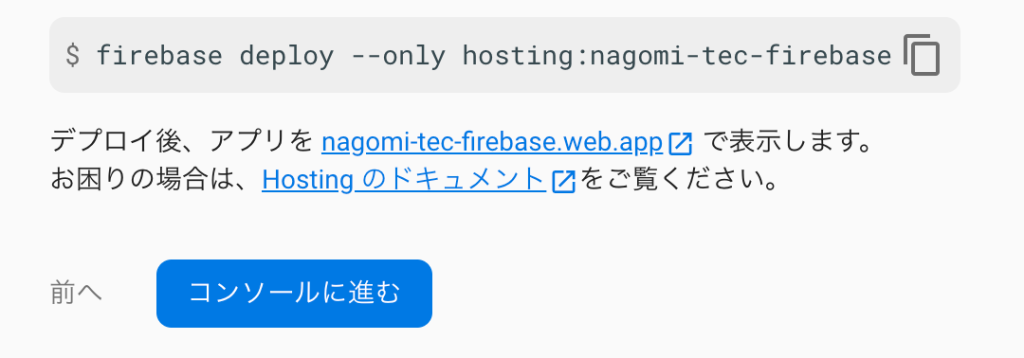
最後に、コンソールに表示されたデプロイコマンドをコピーして実行します。
firebase deploy --only hosting:<Your site>
以上で、Firebase Hosting機能を使ったWebアプリが完成します。結局、画面の指示に従っただけで、できてしまいました。特にわかりにくい事はなかったです。