Flutter webアプリにGoogle Adsenseの広告を掲載する
Flutterのモバイルアプリ(iOS,Android)で広告を掲載するときには、FirebaseのAdMobを使えばよさそうです。今回は、Flutterで開発したWebアプリにGoogle Adsenseの広告を載せることを試してみます。
出来上がりのイメージは以下の通りです。既存のEmotion分析のWebアプリに広告を掲載してみました。
画面の構成に影響しないように、自動広告のアンカー広告を選択しています。
Google Adsenseとは
Google Adsenseとは、Google社が提供している広告サービスです。クリック報酬型で、その広告がクリックされた回数に応じた金額がサイトの管理者に支払われます。また、広告は自動配信となっており、サイト内に広告枠を設置することで、自動的に広告が配信されます。ユーザの興味のある広告が自動で配信されることになりますが、サイト管理者は広告内容をカテゴリ単位でブロックすることもできます。

Google Adsenseを開始するためには、既存のサイトを提出してGoogleの「審査」を受ける必要があります。Webアプリ単体で審査に通ることが難しいと思われますので、本記事では、Google Adsenseの審査が通ったサイト(ブログサイトなど)があることを前提に話を進めます。
カスタムドメインの設定
最初に対象となるWebアプリをFirebase にホスティングしておきます。以下の記事を参考にしてください。
Flutterで開発したWebアプリをFirebaseにホスティングした場合、デフォルトのドメインが2つ作成されます。(<app_name>.web.app と<app_name>.firebaseapp.com)
さらにカスタムドメインを追加することができますので、Adsense審査済みのドメインのサブドメインをカスタムドメインとして設定します。
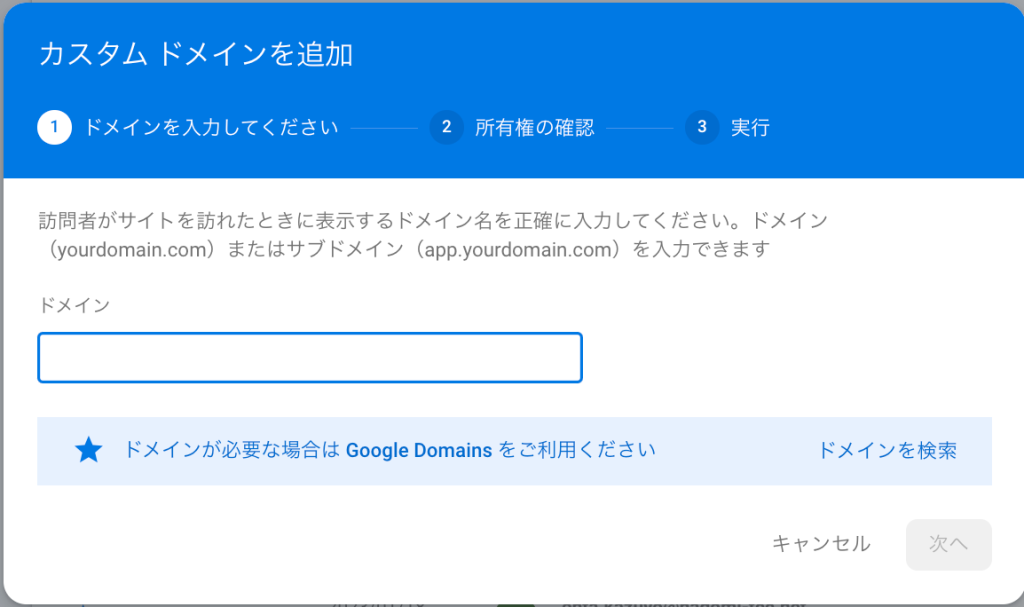
Firebaseコンソールに入り、Hostingのダッシュボードから対象となるWebアプリを表示させ、「カスタムドメインを追加」をクリックします。

ここで、審査ずみのドメインのサブドメインを入力します。例えば、yourdomian.comが審査済みであれば、app.yourdomain.comがサブドメインになります。
「次へ」進むと、ドメインの所有権の確認が求められます

この後、元のドメインのレコード設定を行う必要がありますので、表示された値をコピーしておきます。
以下、当サイトで利用している”さくらインターネット”のレンタルサーバを例にします。
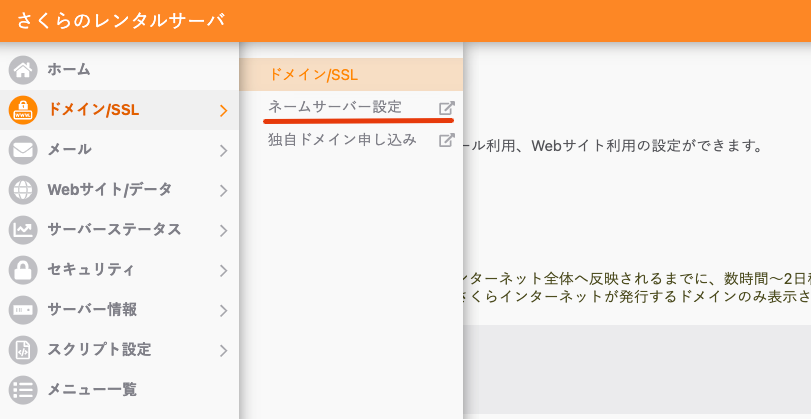
さくらインターネットの場合、レンタルサーバのコントロールパネルから、ネームサーバ設定を選択し、ドメインコントロールパネルを開きます。

会員認証ののち、ドメインコントロールパネルが開きます。

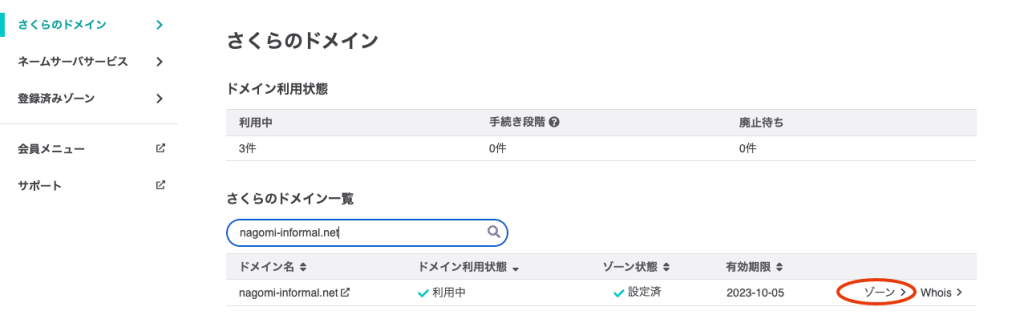
「ゾーン」を選択してレコード設定画面を開きます。
先ほどコピーしておいた値を使ってTXTレコードを追加し、保存します。
再び、firebaseコンソールに戻って、「所有権を証明」をクリックします。
次に表示されるダイアログのセットアップモードを「詳細設定」に変更します。

画面に従って、先ほどと同様にドメインコントローラのレコードを編集からTXTレコードを追加します。
「次へ」をクリックすると、証明書のプロビジョニングが行われますが、この処理には数時間(最大24時間)かかります。
待機後に画面に表示される指示に従って、Aレコードを追加します。

以上でカスタムドメイン(=サブドメイン)の登録は完了です。
カスタムドメインからアプリが起動できることを確認しておきます。
Google Adsenseの設定
Google Adsenseのコンソールにログインし、メニューの「サイト」からドメインの「詳細を表示」してでサブドメインを追加します。
次に、メニューの「広告」から「コードを取得」して表示されたコードをコピーしておきます。

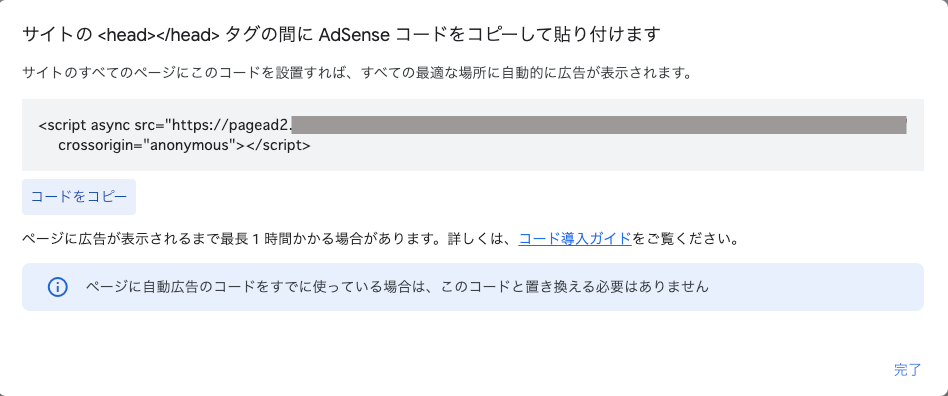
以下の様に広告のコードが表示されるので、コピーしておきます。

最後にサイトの編集マークをクリックして、自動広告の設定からアンカー広告をオンにしておきます。

以上でGoogle Adsenseの設定は終了です。
Flutter Webアプリの修正とデプロイ
最後に、Webアプリに広告コードを埋め込みます。
web/index.html ファイルを開いて、<head></head>タグの間に、先ほど取得した広告のコードをに貼り付けます。
保存ができたら、以下のコマンドを実行して、新しいアプリをデプロイします。
flutter build web
firebase login
firebase deployしばらく後にサブドメインにアクセスすると、アンカー広告が表示されます。