Dialogflowを使った自然言語処理(3) webhook
Dialogflowのwebhookとは
Webhook は、ビジネス ロジックをホストするサービスです。Webhook では、セッション中に Dialogflow の自然言語処理で抽出されたデータを使用することで、動的レスポンスの生成、収集したデータの検証、バックエンドでのアクションのトリガーが可能になります。
CX Webhook は ES Webhook に似ていますが、CX 機能をサポートできるようにリクエストとレスポンスのフィールドが変更されています。
https://cloud.google.com/dialogflow/cx/docs/concept/webhook
今までに作ったESのWebhookは、AWSのLambdaを使って実現していました。
今回は、新しく作り直すので、GoogleのCloud Functionを使ってみたいと思います。
事前準備
作成するCloudFunctionは、Dialogflowエージェントと同じプロジェクトに存在すると、特別なことをすることなく、呼び出すことができる様です。
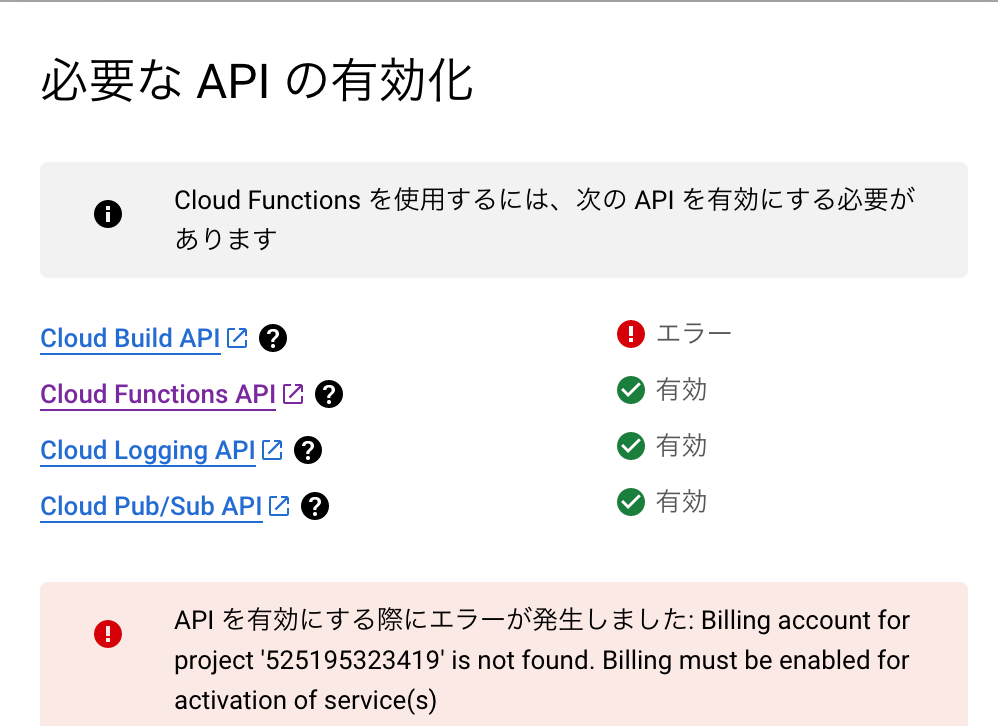
GoogleCloudのコンソールから、エージェントと同じプロジェクトに入り、Cloud Functionを表示させます。初めて使いますので、必要なAPIを有効化するか訊いてきますので、「有効にする」を選択するとエラーになりました。課金情報が抜けていた様です。

課金を有効にすると、無事に新しい関数を作成できました。
Cloud Functionの作成
公式ドキュメントのサンプルを使って、Cloud Functionを作成します。言語はpythonとします。(サンプルのページはこちら)
構成は、以下のとおりとしました。リージョンは東京を選択しています。また未認証の呼び出しを可としています。

コードの画面では、言語を選択し、先ほどの公式ドキュメントにあったサンプルコードを貼り付けます。今回はpython3.9を選択しました。エントリポイントをhandle_webhookに変更して、デプロイすると完了です。
# TODO(developer): change entry point to handle_webhook in cloud function
def handle_webhook(request):
req = request.get_json()
tag = req["fulfillmentInfo"]["tag"]
if tag == "Default Welcome Intent":
text = "Hello from a GCF Webhook"
elif tag == "get-name":
text = "My name is Flowhook"
else:
text = f"There are no fulfillment responses defined for {tag} tag"
# You can also use the google.cloud.dialogflowcx_v3.types.WebhookRequest protos instead of manually writing the json object
# Please see https://googleapis.dev/python/dialogflow/latest/dialogflow_v2/types.html?highlight=webhookresponse#google.cloud.dialogflow_v2.types.WebhookResponse for an overview
res = {
"fulfillment_response": {
"messages": [
{
"text": {
"text": [
text
]
}
}
]
}
}
# Returns json
return res思ったより、あっけなく終わりました。
Dialogflow側の設定
以下の記事で作成したサンプルエージェントを使います。
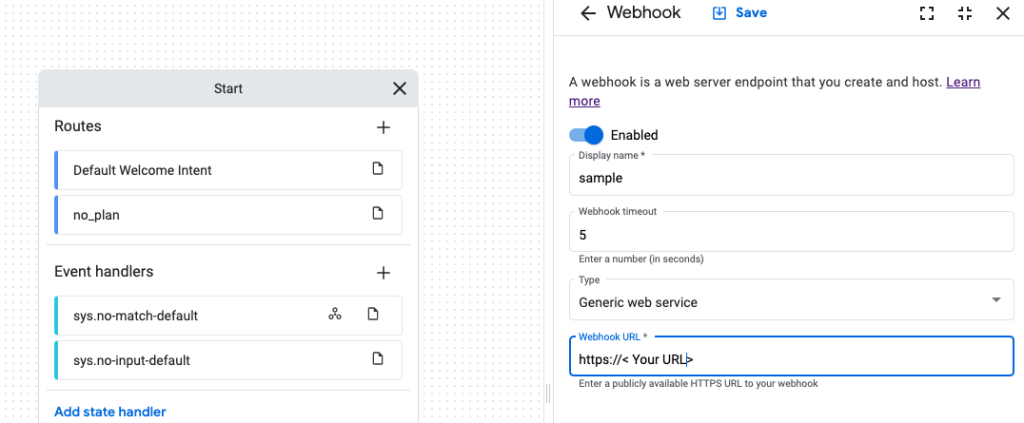
start pageにwebhookを設定してみます。
上記サンプルコードでは、tagによって応答が変わっていますので、Default Welcome Intentのtagには、 "Default Welcome Intent": 、no_planのtagには、"get-name をセットしてみて、動作を確認してみます。
Create Webhook
まず、Route Default Welcome intentのwebhookを有効にして、create webhookを選択します。Display name, WebhookURLを入力して、Saveします。

<Your URL>は、先ほど作成したCloud Functionの「関数の詳細」画面からコピーできます。

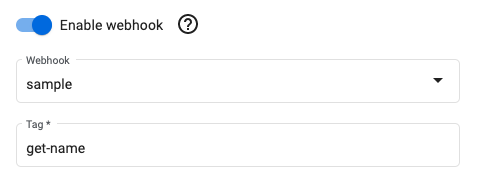
tag は”Default Welcome Intent”とします。同様にRoute no_planも webhookを有効にし、先ほど作成したsampleを選択します。また、tagは"get-name"とします。

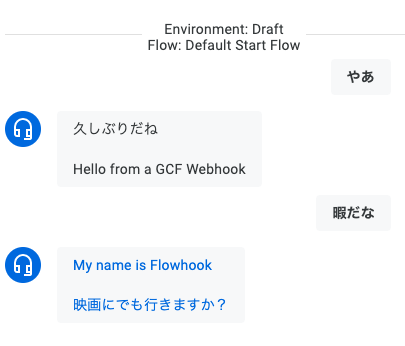
以上で設定は終わりです。Test Agentの結果は以下のとおりです。

前回までの会話の間に、Cloud Functionで定義された応答が返されているのがわかります。
参考)
webhookリクエストに含まれる情報の詳細は、こちらのページにあります。
全体に関する理解ができていませんが、とりあえず、ユーザの入力テキストは、以下の様に取得できました。
req = request.get_json()
tag = req["fulfillmentInfo"]["tag"] //タグの取得
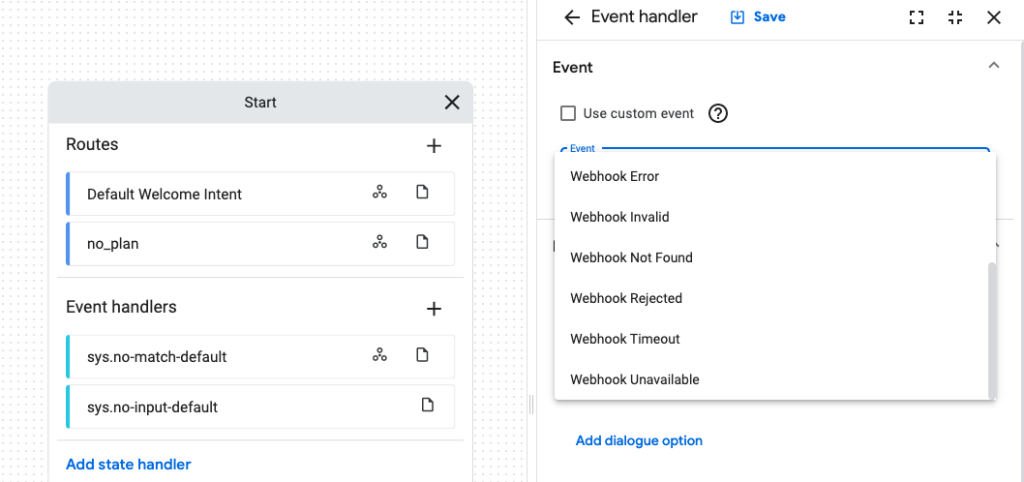
user_text = req["text"] // ユーザ入力の取得なお、webhookのエラーは、Event handlersを使って取得できるようです。