Flutter iOS 音声メモアプリ開発(3) 編集用Dialogbox
音声認識を使ったメモアプリを開発中です。前回は音声認識(speech_to_text)パッケージを組み込んでみました。
音声認識は精度が上がったと言えども、誤認識も発生しますので、今回はキーボードでの編集ができるようにしていきます。
あらかじめ、編集用画面としてcard.dartを組み込んでいましたので、今回はこちらを更新していきます。
import 'package:flutter/material.dart';
import 'main.dart';
class CardPage extends StatefulWidget {
const CardPage({Key? key, required this.card_item}) : super(key: key);
final Todo card_item;
@override
CardPageState createState() => CardPageState();
}
class CardPageState extends State<CardPage> {
late Todo item;
final TextEditingController _textController = TextEditingController();
@override
void initState() {
super.initState();
item = widget.card_item;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(item.time.toIso8601String())),
body: Container(
padding: const EdgeInsets.all(10),
child: Column(
children: [
Card(
child: ListTile(
title: Text(item.title),
trailing: Text(item.sentiment,
style: Theme.of(context).textTheme.headlineSmall),
),
),
],
),
),
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.edit),
onPressed: () async {
var ans = await _showEditDialog();
if (_textController.text != '' && ans == 'save') {
_editDataText(_textController.text);
setState(() {});
}
if (ans == 'cancel') {
_textController.text = '';
}
}),
);
}
Future<void> _editDataText(String inputText) async {
if (inputText != '') {
item.title = _textController.text;
item.save();
}
}
Future<String> _showEditDialog() async {
_textController.text = item.title;
var result = await showDialog(
context: context,
builder: (_) {
return AlertDialog(
insetPadding: const EdgeInsets.all(8),
title: const Text('音声メモの編集'),
content: SingleChildScrollView(
child: SizedBox(
width: double.maxFinite,
child: Column(children: [
TextField(
autofocus: true,
maxLength: 100,
keyboardType: TextInputType.multiline,
maxLines: 5,
controller: _textController,
textInputAction: TextInputAction.newline,
decoration: const InputDecoration(
hintText: '',
labelText: '',
border: OutlineInputBorder(
borderRadius: BorderRadius.all(
Radius.circular(10),
),
)),
),
]),
),
),
actions: [
TextButton(
child: const Text('保存'),
onPressed: () => Navigator.pop(context, 'save'),
),
TextButton(
child: const Text('キャンセル'),
onPressed: () => Navigator.pop(context, 'cancel'),
),
],
);
},
);
return result;
}
}
主な変更点は、FloatingActionButtonの追加と、_showEditDialog()の追加です。
FloatingActionButtonを押すと、_showEditDialog() で編集用のダイアログボックスを表示させます。ダイアログボックスのアクションは保存ボタンとキャンセルボタンの2つを表示させます。
保存ボタンが押されたときには、_editDataText()に入力されたTextを渡してitem.saveでデータを更新します。最後に画面更新のために、setStateを呼び出します。
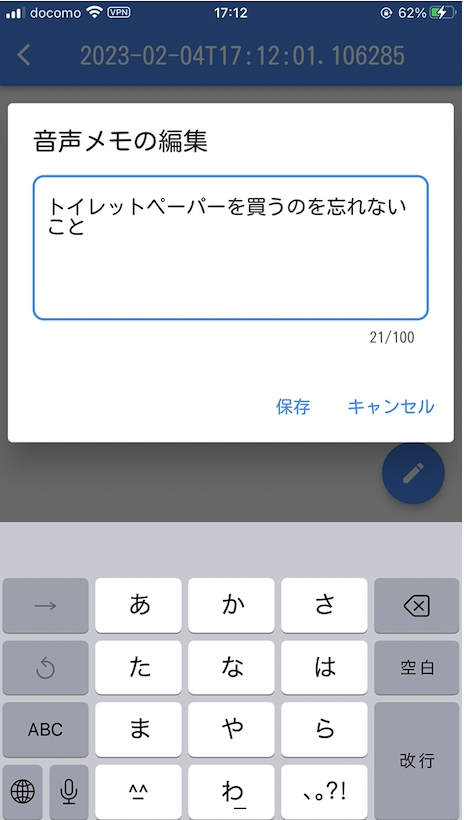
画面は以下のようになりました。

以上で音声メモアプリとして最小限の機能は備わったかと思います。